Web页面的生命周期函数
усил の博客 2021/9/21 html
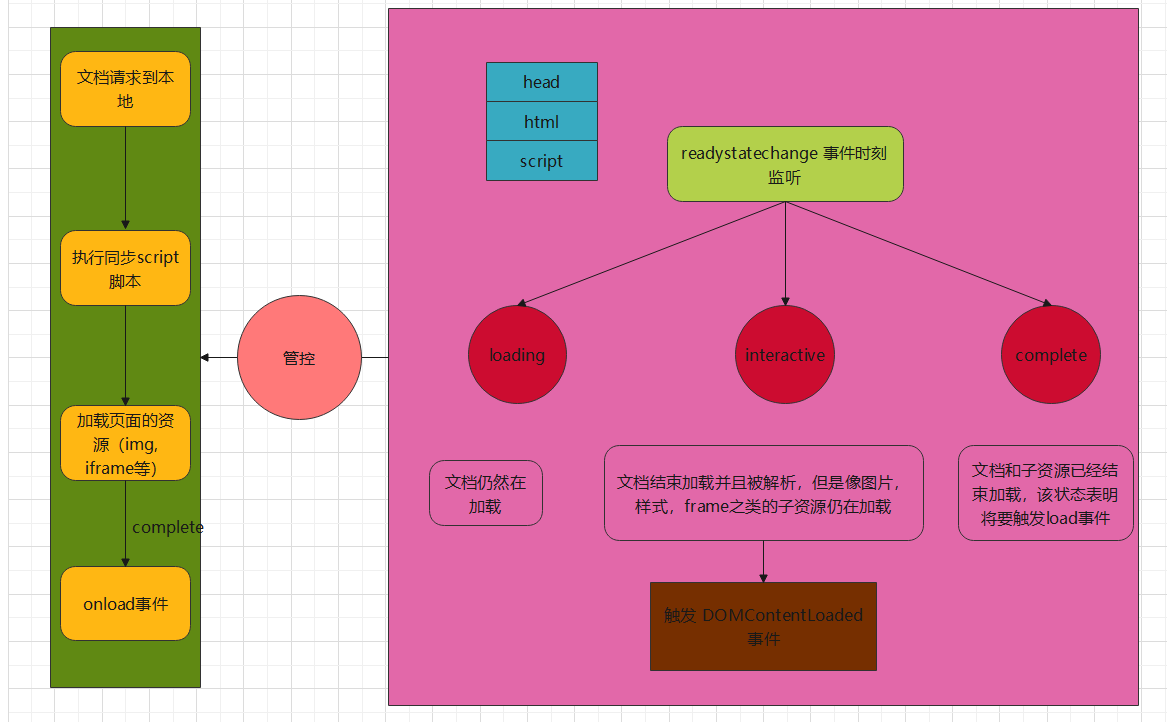
Web 页面的生命周期图

document 有 readyState 属性来描述 document 的 loading 状态 readystatechange 事件是跟踪文档状态的变更。
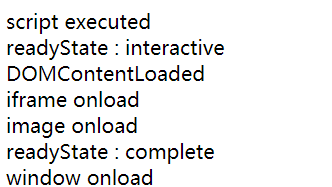
- 首先请求页面(文档)完成,这里忽略 loading(可以理解为速度很快)。
- 此刻,执行同步 js 脚本。在此期间,文档要进行加载并且解析,但资源任在加载中。
- 等到文档结束加载并且解析后,此时会触发 readystatechange 事件,通过 document.readyState 输出得 interactive
- 并且还会触发 DOMContentLoaded 事件,只不过要比前者慢。(此时资源还并没有全部加载完成)
- 等到资源加载完成后,会再次触发 readystatechange 此时 document 状态为 complete 。
- 接下来就是 触发 load() 事件(此时资源就完全加载完成)
因此: 一般来说,大多数的操作我们都应该放在 DOMContentLoaded 事件中执行,而不要放在 window.onload 中执行。
其他事件
- beforeunload 页面关闭之前会被触发
- onpageshow 在用户浏览网页时触发
与 onload 的区别- onload 事件在页面从浏览器缓存中读取时不触发
- onpageshow 事件在每次加载页面时触发
- unload 当用户最终离开时会触发该事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var output = "";
function print() {
document.getElementById("main").innerHTML += output;
}
function append(data) {
output += data + " <br />";
}
document.addEventListener("readystatechange", function () {
append("readyState : " + document.readyState);
});
document.addEventListener("DOMContentLoaded", function () {
append("DOMContentLoaded");
});
window.onload = function () {
append("window onload");
print();
};
append("script executed");
</script>
<div id="main"></div>
<iframe
src="https://v3.bootcss.com/components/"
height="35"
onload="append('iframe onload')"
></iframe>
<div>
<img
src="https://i.loli.net/2021/09/21/jGoJ7puVWx3abct.png"
onload="append('image onload')"
/>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49