VueCli4 学习笔记
# 一、VueCli 下载和安装
步骤一:打开电脑终端 步骤二:输入命令npm install -g @vue/li(默认下载最新版本)
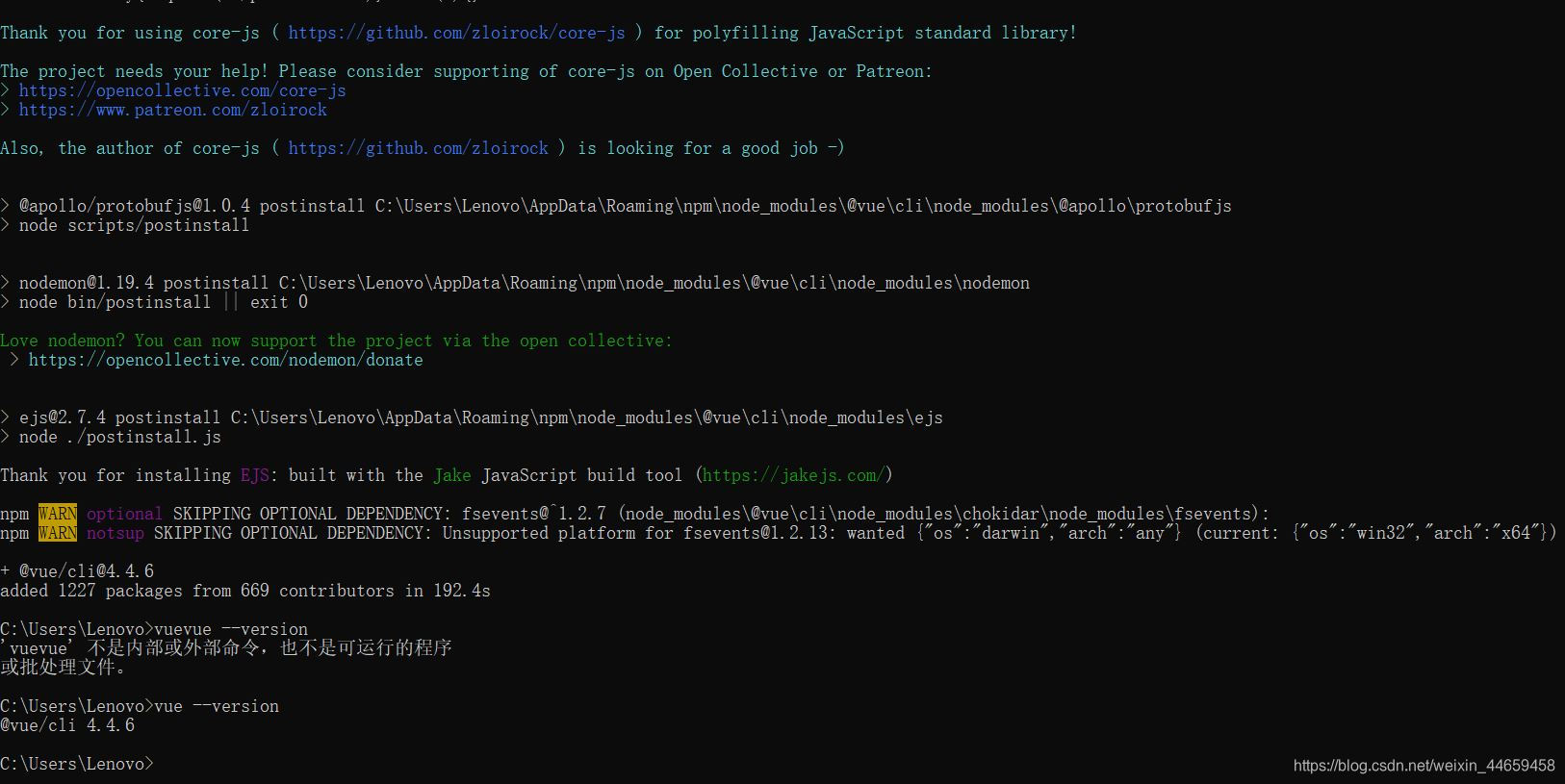
自己在下载的过程中出现了一个问题(vue --version是查看其版本号)
 很明显是下载错误了,版本号明显是不对的。
我解决该错误的方法是卸载重新安装
很明显是下载错误了,版本号明显是不对的。
我解决该错误的方法是卸载重新安装
- 步骤如下:
(1)在命令行上输入卸载命令 npm uni vue-cli -g
(2)查看是否已经删除成功 vue -V(没有输出版本号则删除成功)
(3)再次执行命令 npm install -g @vue/li
(4)成功后查看其版本号

# 二、VueCli4 的使用
- 创建一个项目(通过命令行创建项目)
步骤一:打开电脑终端输入命令 vue create <项目名>(如:vue create demo 创建一个项目名为 demo 的项目 默认该项目的位置在 C:\Users\Lenovo\demo)。此时回输出提示,直接默认即可点击 Enter
步骤二:等待一段时间后,命令行上会输出两行提示 cd demo 和 yarn serve(mac 电脑) npm run serve 此时直接照样输入该命令即可。接着会输出俩个网址一个是本地地址,一个是可以通过外网访问到该项目的网址 备注:如果把该终端关闭掉,则无法访问该项目
步骤三:再打开一个终端(也可以关闭上一个终端),输入命令 vue ui(可以打开可视化的 vue 的项目管理器)

导入项目成功后,在页面的左侧会出现

其他功能: 点击插件,可以查看项目已经配置好的插件 点击依赖,可以下载项目所依赖的插件 点击配置->vue CLI,可以配置其输出文件等其他配置信息 点击任务->build,可以生成输出文件 点击任务->link,可以查看是否出现源文件错误 点击任务->inspeck,可以查看 webpack 的配置
# 个人的总结
VueCli 最主要的功能就是可以为开发人员部署线上环境,减少了开发人员完成项目后,还需要部署项目以及配置服务器环境,使其把更多的注意力放在开发程序上。 此时项目的部署就基本完成,在通过编程软件对其项目文件进行编写(本人是使用 VS code)。然后呢,我刚开始学 VueCli 的时候是一头雾水的,都是跟着教程慢慢学的,一步步的敲,反复去回看教程,去推敲其原理,慢慢的理解其作用。 我个人也是一名即将进入大三软件工程专业的学生,这些总结都是我通过教程资料以及个人理解总结出来的,可能有哪些地方会出现错误,也希望大家能够及时指正,大家一起学习。
