前端 计算机网络篇
# # http 和 https
1、http:超文本传输协议;https: 是以安全为目标的 HTTP 通道,在 HTTP 的基础下添加了 SSL
2、http:明文传输;https:通过 SSL 进行加密,安全性比 http 要好
3、http 是 80 端口;https 是 443 端口
4、https:需要 ca 证书,费用高
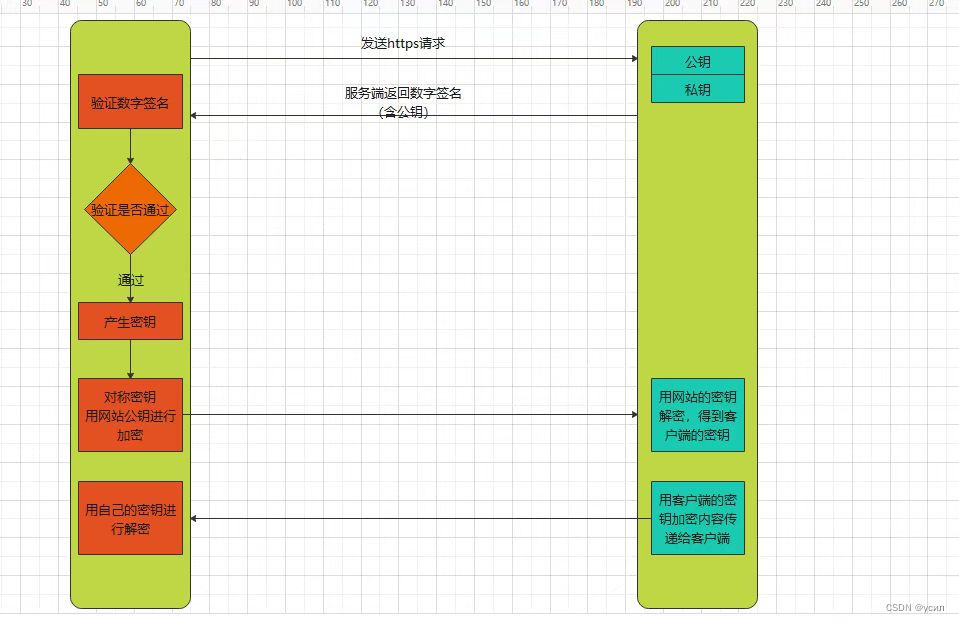
5、https 协议的工作原理
- 客户端使用 https url 访问服务器(要求 web 服务器建立 ssl 链接)
- web 服务器接收到客户端的请求后,会将网站的证书(证书包含了公钥),返回给客户端。
- 客户端接收后,客户端和 web 服务器开始协商 ssl 链接的安全等级(加密等级)
- 达成一致后,建立会话密钥,然后通过网站的公钥来加密会话密钥,并传送到网站
- web 服务器通过自己的私钥解密出会话密钥
- web 服务器通过会话密钥加密与客户端之间的通信

6、https 的缺点
- 握手阶段比较费事
- 缓存不如 http 高效,会增加数据开销
- SSL 证书费用高
# # TCP 和 UDP 的区别
1、TCP 是面向连接;UDP 是无连接的(即发送数据前无需先建立链接)‘
2、TCP 提供可靠的服务(通过 TCP 连接传送的数据,无差错,不丢失,不重复,且按序到达)
3、UDP 尽最大努力交付
4、TCP 面向字节流;UDP 面向报文,并且网络出现拥塞不会使得发送速率降低(因此会出现丢包,对实时的应用)
5、TCP 只能 1 对 1 的;UDP 支持 1 对 1,1 对多
6、TCP 的首部较大为 20 字节,而 UDP 只有 8 字节
# # webSocket 的实现和应用
1、什么是 WebSocket
- WebSocket 是一种协议,可以在单个 TCP 连接上进行全双工通信(可以让服务端主动向客户端推送数据)
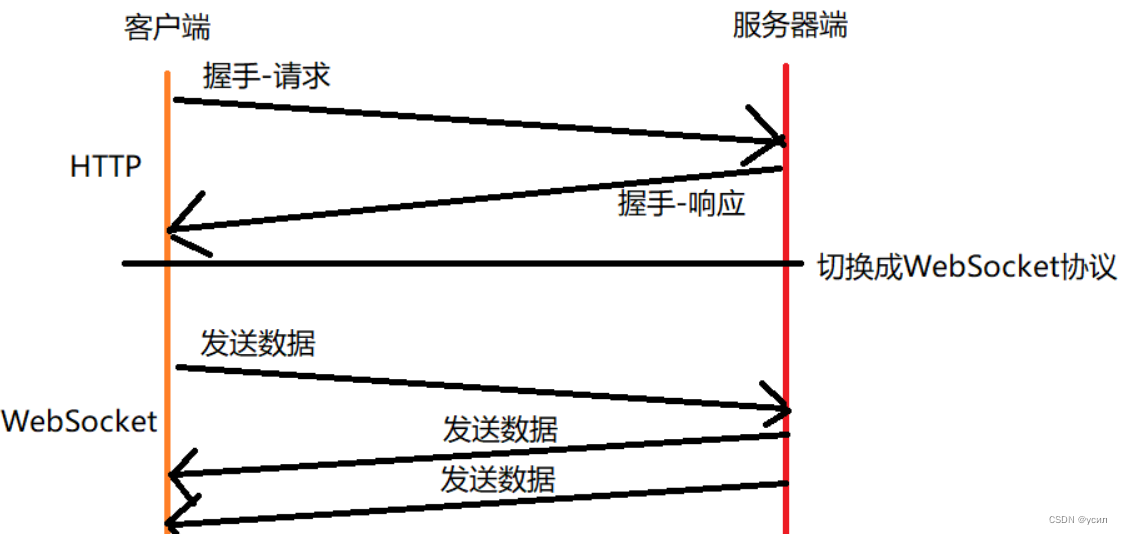
- 在 WebSocket 中,浏览器与服务器只需要完成一次握手,两者之间就可以创建持久性的连接并进行双向数据传输
2、Websocket 握手环节
- 客户端向服务端发送请求
- 服务端根据客户端的请求切换到 WebSocket 协议
- 服务端告知客户端服务器可以发起 WebSocket 连接
- 客户端发起连接的约定
- 客户端检查服务端的响应
- 服务端处理客户端连接

# # HEAD 请求与 GET 请求的区别
- HEAD 请求跟 GET 请求相同,同样能够拿到响应头,但是不返回数据实体
- HEAD 请求通常是用来在下载文件之前,获取远程服务器上的文件信息
# # BOM 属性方法
1、location 对象
- location.href -- 返回或设置当前文档的 URL
- location.search -- 返回 URL 中的查询字符串部分(?id=5&name=haohao)
- location.hash -- 返回 URL#后面的内容
- location.host -- 返回 URL 中域名部分(www.baidu.com)
- location.hostname -- 返回 URL 中主域名部分(baidu.com)
- location.pathname -- 返回 URL 域名后的部分(www.baidu.com/a 返回/a)
- location.port -- 端口号
- location.port -- 协议
- location.assign -- 设置当前文档的 URL
- location.replace -- 设置当前文档的 URL(并且在 history 对象的地址列表中移除这个 url)
- location.reload() -- 重载当前页面
2、history 对象
- history.go() -- 前进或后退指定的页面数
- history.back() -- 后退一页
- history.forward() -- 前进一页
3、navigator 对象
navigator.useAgent -- 返回用户代理头的字符串
navigator.cookieEnabled -- 返回浏览器是否支持(启用)cookie
# # HTML5 拖拽 api
- dragstart: 事件主体是被拖放元素,在开始拖放时触发
- drag:事件主体是被拖放元素,正在拖放时触发
- dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发
- dragover:事件主体是目标元素,在被拖放元素在某元素内移动时触发
- dragleave:事件主体是目标元素,在被拖放元素移出某元素时触发
- drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发
- dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
# # http2.0
1、http2.0 是基于 1999 年发布的 http1.0 之后的首次更新
2、请求资源所需时间更少,访问速度更快
3、二进制分帧(在应用层(HTTP)和传输层(TCP)之间增加一个二进制分帧层)
- 帧:HTTP2.0 通信的最小单位,所有帧都共享一个 8 字节的首部
- 消息:比帧大的通信单位,是指逻辑上的 HTTP 消息,比如请求、响应等。由一个或多个帧组成
- 流:比消息大的通信得。是 TCP 连接中的一个虚拟通道,可以承载双向的消息。每一个流都有唯一的整数标识符
在 http1.x 中传输数据使用的是文本传输数据;基于文本传输数据存在很多缺陷。而二进制不同,只有 0 和 1 的组合
在 http2.0 中所有传输的数据都会被分割为更小的消息和帧,并采用二进制格式编码
在 http1.x 的首部信息会被封装到 Headers 帧中,而 Rquest Body 则封装搭配 Data 帧中。
4、首部压缩
http1.x 中并不支持首部压缩;在 http2.0 中则支持,使用首部压缩的算法是 HPACK 算法
在 http1.x 中,使用的是文本形式进行传输,如果在 header 中需要携带 cookie,则每次传输都传输重复数据
在 http2.0 中,除了通过使用压缩算法压缩首部信息外,在客户端以及服务端都会维护一张索引表(用于记录曾经出现过的 header),在后面请求过程中可以重复使用 header。而对于接收端就可以通过键名找到对应的值
5、多路复用
在 http1.x 中由于浏览器限制同一个域名下的请求数量。因此,在页面需要请求很多资源时,队头会出现阻塞,只有等待前面资源加载完毕后才会加载下一个资源。
而在 http2.0 中,基于二进制分帧,将 http 消息拆分成独立的帧(在不破坏信息的前提下),交错发出。而在另外一端根据流标识符和首部将这些帧重新组装。
6、请求优先级
把 HTTP 消息分为很多独立帧之后,就可以通过优化这些帧的交错和传输顺序进一步优化性能。
7、服务器推送
服务器可以对一个客户端请求发送多个响应
比如:
- 客户端请求资源 1,服务端在响应资源 1 的同时再次推送资源 2、资源 3
- 如果该请求是从主页发出的,服务端可能会响应主页内容、logo 以及样式表
缺点:所有推送资源必须遵守同源策略
# # 400、401、403 状态码
1、400:请求无效
- 可能产生的原因:前端提交数据的字段名称和字段类型与后台的实体没有保持一致
2、401:当前请求需要用户验证
3、403:服务器已经得到请求,但拒绝执行
# # fetch 发送 2 次请求的原因
1、在跨域请求的情况下,fetch 会先发送一个 options 请求,来确定服务器是否允许接受请求。服务区同意后,才会发送真正的请求。
2、在同源情况下不会出现请求 2 次的情况
# # Cookie、sessionStorage、localStorage 的区别
1、共同点:都是保存在浏览器中,并且是同源的
2、不同点:
(1)存储位置及其传输
- cookie: 数据始终在同源的 http 请求中携带,并且 cookie 数据中有路径的概念,可以限制 cookie 只属于某一个路径下
- sessionStorage:浏览器中(不会发送给服务器)
- localStorage:浏览器中(不会发送给服务器)
(2)时效性
- cookie:只要设置了过期时间,在这之前都有效
- sessionStorage:仅在当前浏览器窗口关闭前有效
- localStorage:持久保存,当窗口或者浏览器关闭也会一直保存
(3)共享性
- cookie:在所有同源窗口中都是共享的
- sessionStorage:在所有同源窗口中都是共享的
- localStorage:在所有同源窗口中都是共享的
# # web worker
Web Workers 使得一个 Web 应用程序可以在与主线程分离的后台线程中运行一个脚本。
这样做的好处在于可以在一个单独的线程中执行费时的处理任务,从而允许主(通常是 UI)线程运行而不被阻塞
它的作用就是给 JS 创造多线程运行环境,允许主线程创建 worker 线程,分配任务给后者,主线程运行的同时 worker 线程也在运行,相互不干扰,在 worker 线程运行结束后把结果返回给主线程。这样做的好处是主线程可以把计算密集型或高延迟的任务交给 worker 线程执行,这样主线程就会变得轻松,不会被阻塞或拖慢。这并不意味着 JS 语言本身支持了多线程能力,而是浏览器作为宿主环境提供了 JS 一个多线程运行的环境。
不过因为 worker 一旦新建,就会一直运行,不会被主线程的活动打断,这样有利于随时响应主线程的通性,但是也会造成资源的浪费,所以不应过度使用,用完注意关闭。或者说:如果 worker 无实例引用,该 worker 空闲后立即会被关闭;如果 worker 实列引用不为 0,该 worker 空闲也不会被关闭。
# # HTML5 语义化标签
HTML5 语义化标签指的是:在没有 css 的作用下,单纯通过 html 标签能够表达出网页的具体内容。比如:article 标签用于段落,header 为头部等等
# # iframe 是什么?有什么缺点
1、iframe 也称作嵌入式框架,可以把网页的内容嵌入到 iframe
优点:
- iframe 能够原封不动的把嵌入的网页展现出来
- 如果遇到加载缓慢的第三方内容(图标、广告),这些问题可以使用 iframe 来解决
缺点:
- iframe 会阻塞主页面的 onload 事件
- iframe 和主页面共享连接池,而浏览器对相同域的连接限制,所以会影响页面的并行加载。
- 代码复杂,无法被一些搜索引擎索引到
- 很多移动设备无法完全显示框架唉,设备兼容性差
- iframe 框架页面会增加服务器的 http 请求
# # 什么是 Doctype? 严格模式与混杂模式的区别?
1、声明位于文档中的最前面位置,处于标签之前
2、告知浏览器文档使用哪种 HTML 或 XHTML 规范
3、重点:告知浏览器按照何种规范解析页面
4、严格模式下:页面排版及 JS 解析是以该浏览器支持的最高标志来执行
5、混杂模式下:不严格按照标志执行,主要用来兼容旧浏览器,向后兼容
6、Doctype 不存在或格式不正确会导致文档以混杂模式呈现
# # Cookie 如何防范 XSS 攻击
XSS(跨站脚本攻击)是指攻击者在返回的 HTML 中嵌入 javascript 脚本。
可以在头部设置 set-cookie=httponly; secure
- httponly:这个属性可以防止 XSS,它会禁止 javascript 脚本来访问 cookie
- secure:这个属性告诉浏览器仅在请求为 https 的时候发送 cookie
# # http 缓存

http 缓存都是从第二次请求开始的
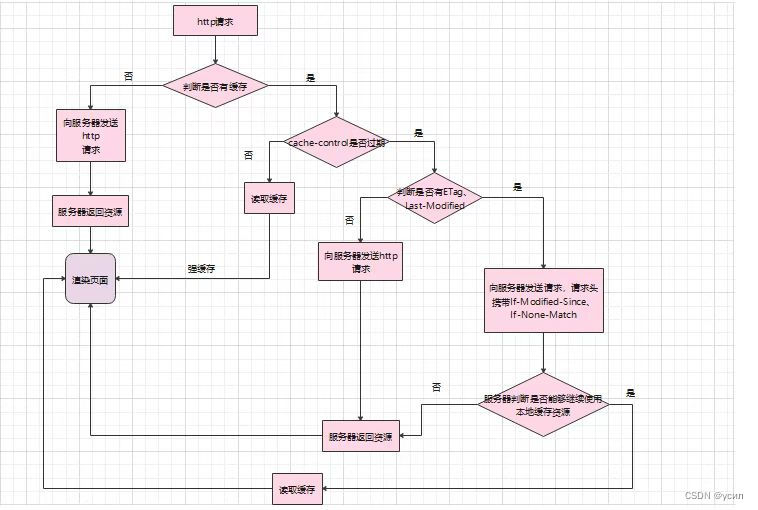
流程:
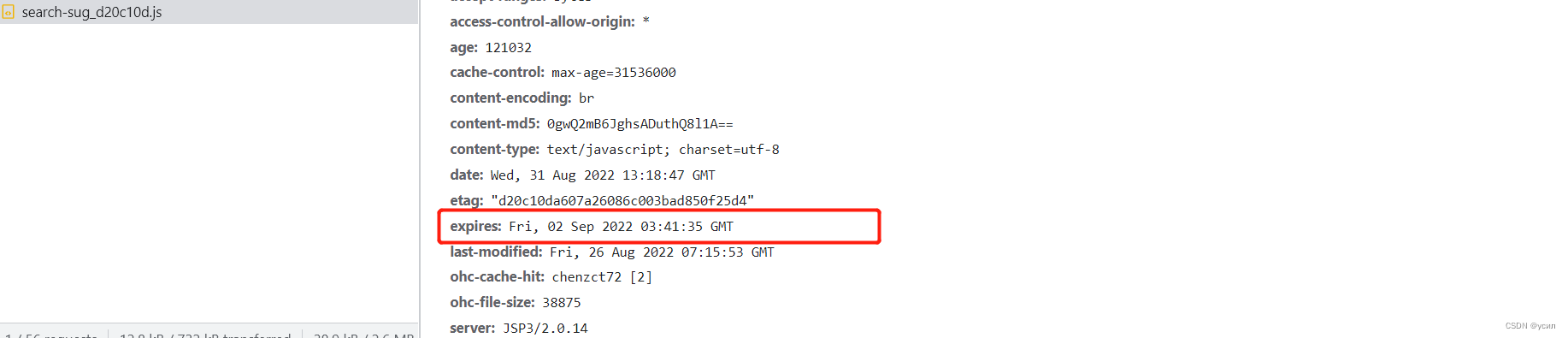
1、第一次请求资源时,服务器返回资源,并在响应头部中注入回传资源的缓存参数
如:
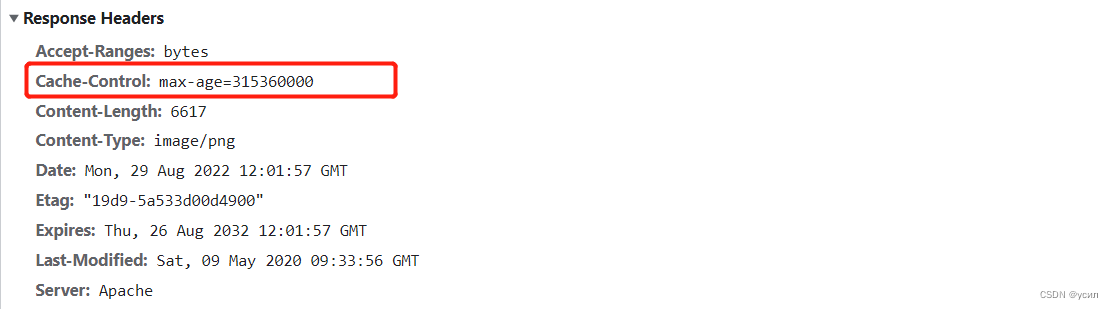
Cache-Control: max-age=31536000 单位是 s(http1.1)
expires (http1.0)
优先级:Cache-Control > expires


| 选项 | 解释 |
|---|---|
| max-age=100 | 缓存 100 秒后过期,资源缓存在本地 |
| no-cache | 不使用本地缓存。使用协商缓存,先与服务器确认返回的响应是否被更改,如果之前的响应中存在 ETag,那么请求的时候会与服务器验证,如果资源未被更改,那可以避免重新下载 |
| no-store | 所有内容都不会被缓存,既不使用强制缓存也不使用协商缓存,每次用户请求该资源,都会向服务器发送请求,服务器再返回资源 |
| public | 可以被所有的用户缓存,包括客户端和代理服务器 |
| private | 只能被客户端缓存,不允许 CDN 等中继续存服务器对其缓存 |
| s-maxage | 覆盖 max-age,作用与 max-age 一样,但只用于代理服务器中缓存 |
第一次请求:

2、第二次请求时(相同资源),浏览器会先查看该资源的缓存参数,通过判断 max-age=315360000是否过期,未过期则命中强缓存,不会向后端发送请求。否则就把请求参数注入到请求头部传给服务器
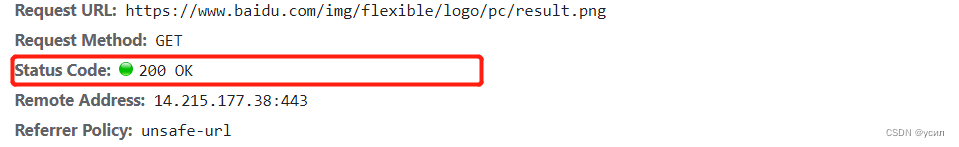
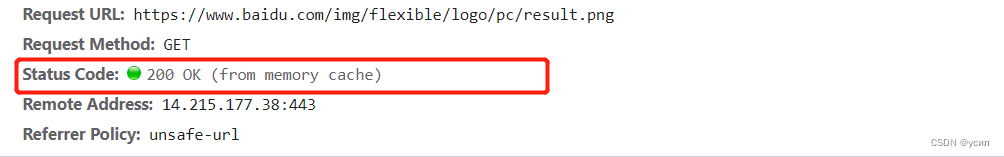
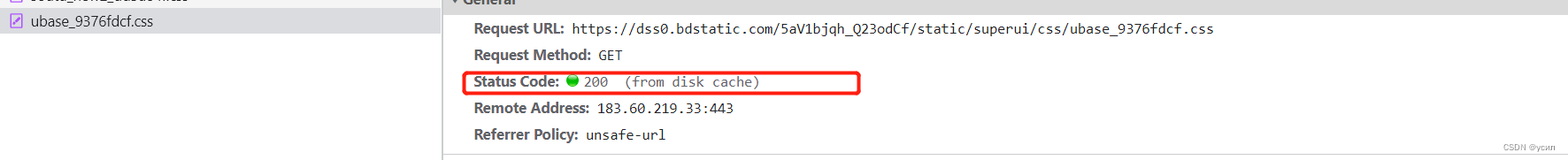
第二次请求:

补充知识点:
- from memory cache 代表使用内存中的缓存
- from disk cache 代表使用硬盘中的缓存
浏览器加载顺序为 memory -> disk
在浏览器中,浏览器会在 js 和图片等文件解析执行后直接存入内存缓存中;而 css 文件存放在硬盘中的缓存中

 强缓存的这种方式页面加载速度是最快的,性能也是最好的,但是在这期间必须保证线上资源没有被修改
强缓存的这种方式页面加载速度是最快的,性能也是最好的,但是在这期间必须保证线上资源没有被修改
3、到达服务器,看是否命中协商缓存,命中则返回 304,否则服务器会返回新的资源
常见的 http 缓存只能缓存 get 请求响应的资源
# # 协商缓存(对比缓存)
协商缓存是一种服务端缓存策略
流程:
1、如果服务器使用协商缓存,第一次发送请求从服务端获取到资源后,会将资源在本地进行缓存。并且服务端还会返回资源标识符。
2、再次发送请求时(会携带资源标识符)。此时服务器通过标识符判断浏览器中的资源版本是否与服务器中最新的资源版本是否一致。
3、若一致,服务器就会返回给浏览器 304 的状态码,重定向让浏览器直接从本地缓存中去取资源
4、若不一致,服务器就会返回给浏览器 200 的状态码,并且返回最新的资源和新的资源标识符
补充:
资源标识符:
Last-Modified/If-Modified-Since:指资源上一次修改的时间(精确到秒)Etag/If-None-Match:资源对应的唯一字符串(只要文件内容不同,对应的 Etag 就一定会发生变化)
为什么需要使用 Etag 来判断文件是否修改
如果在浏览器本地缓存中缓存了文件,若后台打开了该文件,并进行编辑,但最终保存内容没有发生变化,但此时Last-Modified/If-Modified-Since已经更新修改时间。
再次请求该资源时,通过判断 Last-Modified/If-Modified-Since就会出现下载相同文件,浪费带宽。
因此Etag/If-None-Match就应运而生,服务器会先验证ETag,一致的情况下,才会判断Last-Modified/If-Modified-Since,最后才决定是否返回 304
# # 强缓存和协商缓存的对比
| 强缓存 | 协商缓存 | |
|---|---|---|
| 缓存存放位置 | 本地浏览器 | 本地浏览器 |
| http 状态码 | 200 | 304 |
| 谁来决定 | Cache-Control Expires | ETag/If-Not-Match Last-Modified/If-Modified-Since |
| 操作是否有效 | 1、Ctrl+F5 强制刷新(无效) 2、F5 刷新(无效) 3、地址栏回车(有效) 4、页面链接跳转(有效) 5、新开窗口(有效) 6、前进、后退(有效) | 1、Ctrl+F5 强制刷新(无效) 2、F5 刷新(有效) 3、地址栏回车(有效) 4、页面链接跳转(有效) 5、新开窗口(有效) 6、前进、后退(有效) |
# # 前端优化手段
- 降低请求量:合并资源,减少 HTTP 请求数,minify/gzip 压缩,webP,lazyLoad
- 加快请求速度:预解析 DNS,减少域名数,并行加载,CDN 分发
- 缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存 localStorage
- 渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline
# # GET 和 POST 的区别
GET 参数通过 URL 传递,POST 参数放在 request body 中
GET 请求在 URL 中传递的参数是有长度限制的,而 POST 没有
POST 比 GET 更安全
GET 请求只能进行 URL 编码,而 POST 支持多种编码方式
GET 请求参数会被完整保留在浏览历史记录里,而 POST 的参数不会被保留
GET 产生一个 TCP 数据包,POST 产生两个 TCP 数据包
对于 GET 浏览器会把 http header 和 data 一并发送出去,服务器返回数据
对于 POST 浏览器会先发送 header,再发送 data,服务器返回数据
# # 301 和 302 的区别
- 301:永久重定向(被请求的资源已永久移动到新位置)
- 302:临时重定向(被请求的资源临时移动到新位置)
# # HTML5 新增的元素
- 语义化标签:header、footer、nav、aside、section
- 表单:input 增加了 color、email、data、range
- 存储:sessionStorage、localStorage、离线存储
- 多媒体:audio、vedio
- 地理定位
- canvas 画布
- 拖放
- 多线程编程的 web worker
- websocket 协议
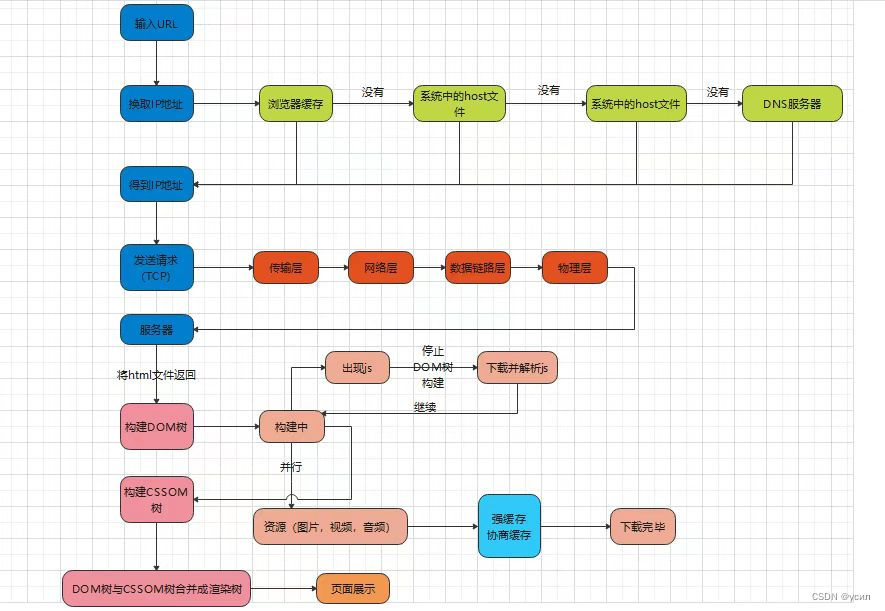
# # 在地址栏里输入 URL,到这个页面呈现出来,中间发生什么?

1、输入 url 后,需要通过 url 找到其服务器的 ip,为了找到该 ip
2、浏览器会先寻找缓存,查看缓存中是否有记录(浏览器缓存 =》 系统缓存 =》 路由缓存)
3、若没找到,再次查找系统的 hosts 文件 中是否有记录
4、最终没有,则查询 DNS 服务器,得到 ip 后
5、浏览器会根据 ip 以及端口号,构造一个 http 请求,并将这个请求封装在一个 TCP 包中
6、这包会经过传输层,网络层,数据链路层,物理层,最终到达服务器
7、服务器接收到该请求后,进行解析,返回相应的 html 给到浏览器
8、浏览器根据 html 来构建 DOM 树,如果在构建过程中遇到 js 脚本或外部 js 链接,则会停止 DOM 树,来执行和下载 js 代码,这就会造成阻塞
9、之后,根据外部样式,内部样式,内联样式构建一个CSS 对象模型树 CSSOM 树
10,构建完成后和 DOM 树合并为渲染树(这一步的操作只要是排除非视觉节点,比如script,meta以及 displa 为 none 的节点)
11、最后进行布局(确定各个元素的位置和尺寸)
12、由于 hrml 文件可能存在图片,视频,音频等资源,在构建 DOM 树 过程中,遇到这些都会进行并行下载。
13、浏览器对每个于的并行下载数量有一定的限制(4~6)
14、在这下载过程优化的过程中,就可能涉及到强缓存或协商缓存
# # CSRF 和 XSS
XSS(跨站脚本攻击)是一种代码注入攻击,攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行,获取敏感信息(Cookie、sessionID)
CSRF(跨站请求伪造)攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨域请求,利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击网站执行某项操作的目的
XSS 预防手段:对输入的 URL 以及参数进行过滤,过滤掉导致脚本执行的相关内容;对动态输入到页面的内容进行 html 编码,使脚本无法在浏览器中执行
CSRF 防御手段:验证 HTTP Referer 字段;在请求地址中添加 token 并验证;在 HTTP 头中自定义属性并验证
# # HTTP 常用的请求方式,区别和用途
| 请求方式 | 用途 |
|---|---|
| GET | 对服务器资源获取的简单请求 |
| POST | 用于发送包含用户提交数据的请求 |
| PUT | 向服务器提交数据,以修改数据 |
| HEAD | 请求页面首部,获取资源的元信息 |
| DELETE | 删除服务器上的某些资源 |
| CONNECT | 用于 ssl 隧道的基于代理的请求 |
| OPTIONS | 返回所有可用的方法,常用于跨域 |
| TRACE | 追踪请求-响应的传输路径 |
# # 网络端口及对应的服务
| 端口 | 服务 |
|---|---|
| 21 | FTP(文件传输协议) |
| 22 | SSH |
| 23 | Telnet(远程登录)服务 |
| 53 | DNS 域名服务器 |
| 80 | HTTP 超文本传输协议 |
| 443 | HTTPS |
| 1521 | Oracle 数据库默认端口 |
| 3306 | Mysql 服务默认端口 |
# # 计算机网络体系结构

# # 在交互过程中如果数据传送完了,还不想断开连接怎么办,怎么维持?
在 HTTP 中响应体的Connection字段指定为 keep-alive 即可
# # HTTP 的长连接与短连接
1、在长连接出现之前,http1.0 中都是使用的短连接,其特点是一次 http 交互完成后就会断开连接。由于 http 协议是基于 TCP 协议的,而 TCP 协议有三次握手四次挥手来建立以及断开连接,那么面对多次的 http 请求,这种短连接就会造成多次的握手以及挥手资源浪费,正是因为这个问题才出现了长连接。
2、在 http1.1 中,出现了 http 长连接,其特点是保持连接特性,当一次 http 交互完后该 TCP 通道并不会关闭,而是会保持一段时间(在不同服务器上时间不一样,可以设置),如果在这段时间内再次发起了 http 请求就可以直接复用,而不用重新进行握手,从而减少了资源浪费。目前 http1.1 中,都是默认使用长连接
3、设置长连接:在请求头上添加connection:keep-alive
# # 什么是数字签名、数字证书
数字证书是指在互联网通讯中标志通讯各方身份信息的一个数字认证
人们可以在网上用它来识别对方的身份。它的出现,是为了避免身份被篡改冒充的。
# # 对称加密与非对称加密有什么区别
对称加密:指加密和解密使用同一密钥,优点是运算速度较快,缺点是如何安全将密钥传输给另一方。常见的对称加密算法有:DES、AES
非对称加密:指的是加密和解密使用不同的密钥(即公钥和私钥)。公钥与私钥是成对存在的,如果用公钥对数据进行加密,只有对应的私钥才能解密。常见的非对称加密算法有 RSA。
# # 五层计算机网络体系结构中,每一层对应的网络协议有哪些?
应用层
- HTTP :超文本传输协议
- FTP:文本传输协议
- SMTP:简单邮件传输协议
- DNS:域名系统
- SSH:安全外壳协议
- DHCP:远程登录协议
传输层
- TCP:传输控制协议
- UDP:用户数据报文协议
网络层
- IP:网际协议
- ARP:地址转换协议
- RARP:反向地址转换协议
- ICMP:Internet 组管理协议
- RIP:路由信息协议
- OSPF:分布式链路状态协议
- BGP:边界网关协议
数据链路层
- ARQ:自动重传请求协议
- CSMA/CD:停止等待协议
- PPP:点对点协议
物理层
- HUB
- 网线
- 中继器
# # WebSocket 与 socket 的区别
Socket = IP 地址 + 端口 + 协议
WebSocket 是一个持久化的协议,它是伴随 H5 而出的协议,用来解决http 不支持持久化连接的问题
# # Http 请求的过程与原理
1、客户端进行 DNS 域名解析,得到对应的 IP 地址
2、根据这 IP,找到对应服务器建立连接(三次握手)
3、建立 TCP 连接后发起 HTTP 请求(一个完整的 http 请求报文)
4、服务器响应 HTTP 请求,客户端得到 html 代码
5、客户端解析 html 代码,用 html 代码中的资源渲染页面
6、服务器关闭 TCP 连接(四处挥手)
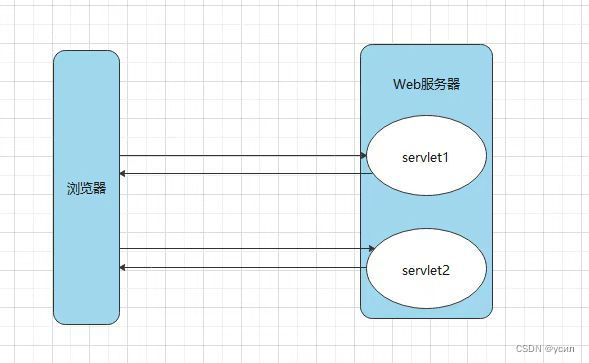
# # forward 和 redirect 的区别
forward(直接转发)客户端和浏览器只发出一次请求,Servlet、HTML、JSP 或其它信息资源,由第二个信息资源响应该请求,在请求对象 request 中,保存的对象对于每个信息资源是共享的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-endA4RI5-1666403638584)(面试题/607a9988b05ead576191bced8c0ef99.jpg)]
redirect(间接转发)实际是两次 HTTP 请求服务器端在响应第一次请求的时候,让浏览器再向另外一个 URL 发出请求,从而达到转发的目的

# # DNS 解析过程
以解析 www.csdn.net为例:
1、首先会查询浏览器缓存是否能找到www.csdn.net对应的 IP 地址,找到直接返回,否则进行下一步
2、将请求发往本地 DNS 服务器,如果查到到也直接返回,否则继续进行下一步
3、本地 DNS 服务器向根域名服务器发送请求,根域名服务器返回负责.com 的顶级域名服务器的 IP 地址列表
4、本 DNS 服务器再向其中一个复杂**.com**的顶级服务器发送一个请求,返回负责.baidu的顶级域名服务器的 IP 地址列表
5、本地 DNS 服务器再向其中一个权威域名服务器发送一个请求,返回www.baidu.com所对应的 IP 地址